
The Many Interfaces of JavaScript and React
Table of Contents
The JavaScript Evolution
Back in the early days, between the programming languages, JavaScript was that silly scrawny kid around the block.
It was able to animate a button on click, add client-side form validation, and fetch some data from an API.
That was it, a small sprinkle of interactivity for the average website.
But that scrawny kid ain't scrawny no more, he grown up, hit the gym, and now has a bicep of an Australian ox.
And he is back to flex his muscles to the gatekeepers who told him he ain't no "REAL" programming language.
The Language of Many Interfaces
In the web development world, we have our own version of Murphy's law, and that is...
“Any application that can be written in JavaScript, will eventually be written in JavaScript.”
When Node.js was created, JavaScript jumped to the server.
And in recent years it also ran on mobile with libraries like React Native and Ionic and on desktop with Electron and React Native Windows.
But there are other (inter)-faces that you might not have heard about...yet!
Command Line Interface (CLIs)

CLIs are usually boring, but they don't have to be! You can make your CLIs stateful and interactive by using libraries like ink, react-blessed, or react-tui.
You can even render React in the browser dev-tools with konsul and react-console.
TV & Consoles

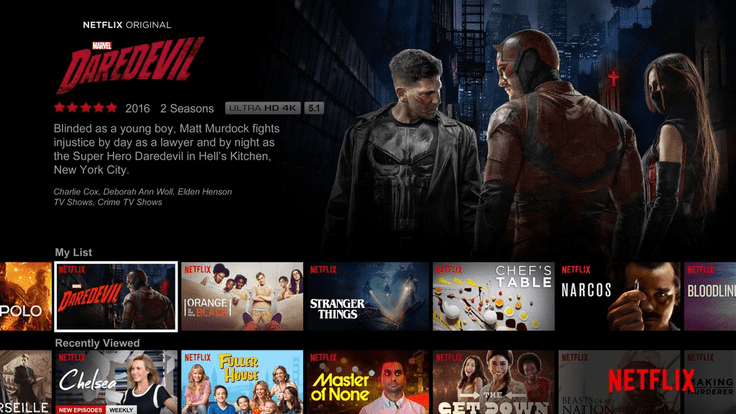
If you have opened the Netflix app on your smart TV you might be surprised to know that it was also created with React!
TVs and Consoles have different operating systems like WebOs, Samsung Tizen, and PlayStation's OS.
So to create a cross-platform TV/Console app you can use libraries like react-tv, react-ape, enactjs, or youi.
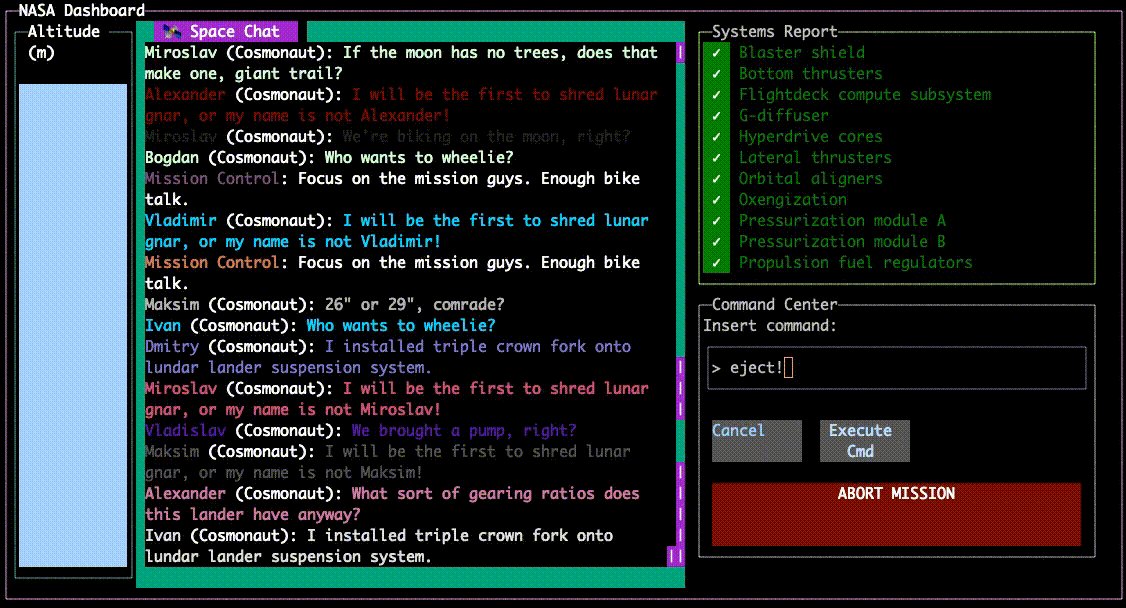
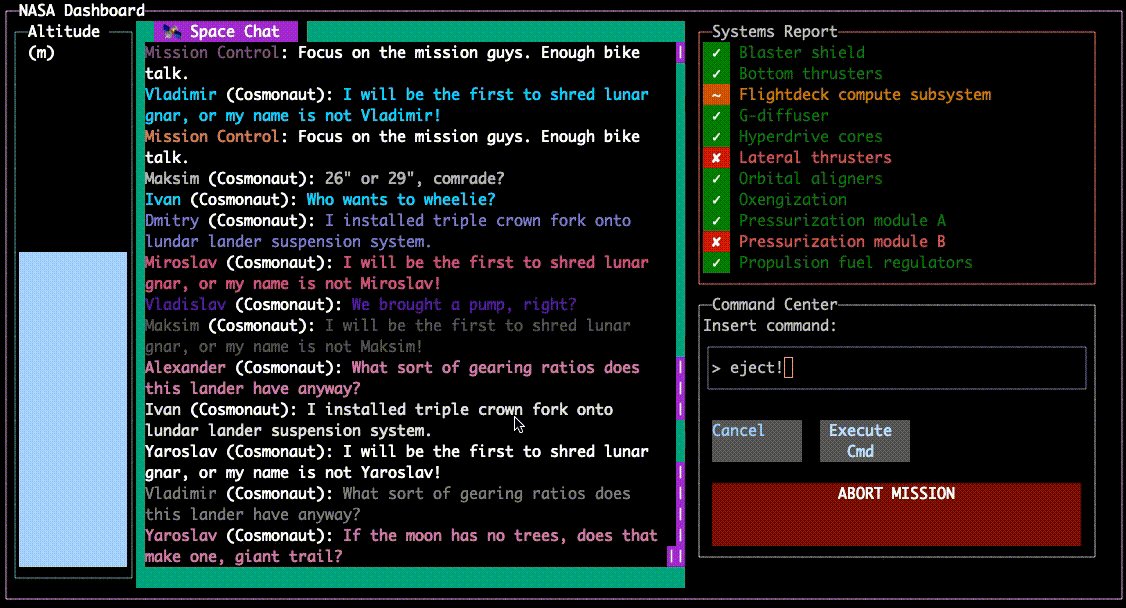
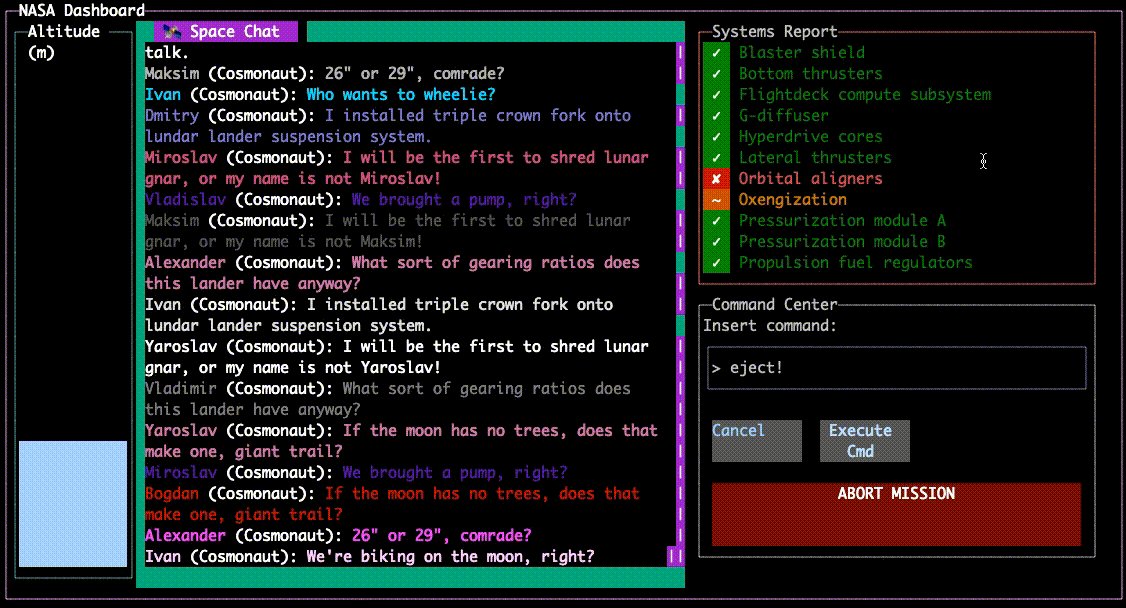
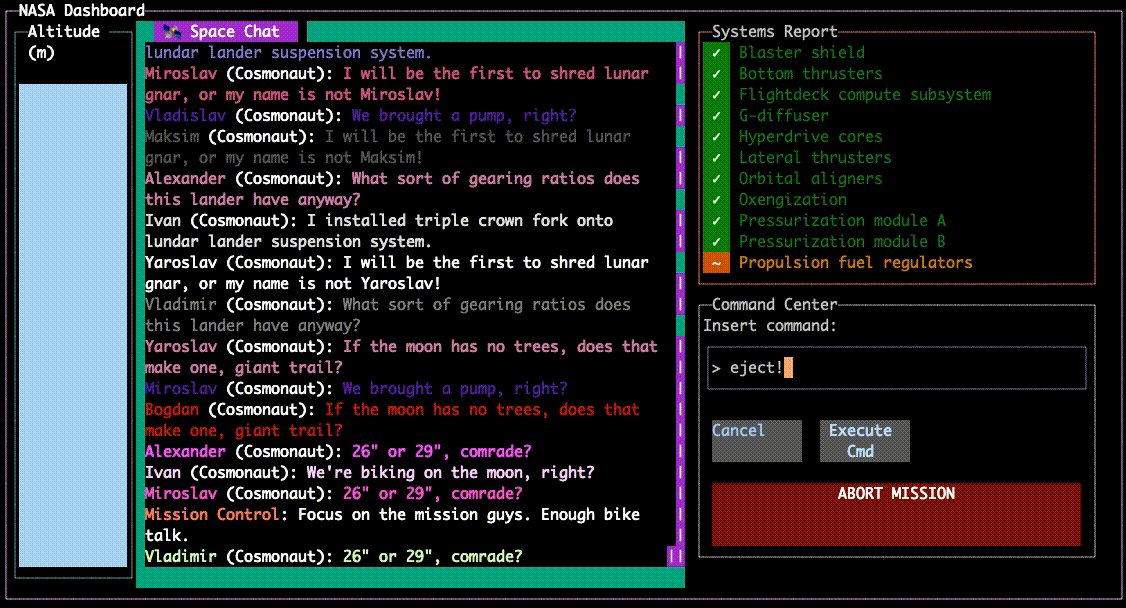
Car Dashboards

“The goal for the infotainment system is to say what’s the most amount of fun you can have in a car. I don’t think other car companies really think about it that way. It’s not just some sort of transport utility device with no soul and no character.
”
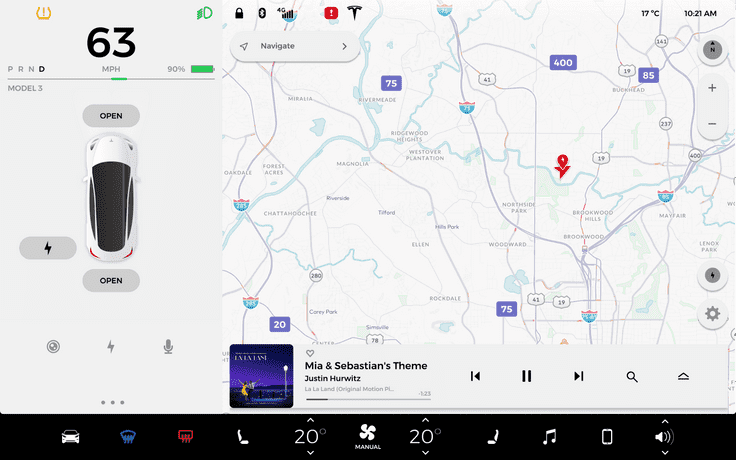
With Tesla leading the way of making cars more from just a utility to an entertainment hub by adding features like theater mode, music, and video games! users will expect their favorite apps to live in their fancy new smart cars, hence creating a new developer ecosystem.
While the Tesla dashboard is made with C++ that doesn't mean it can't be a render target for React in the future 👀.
I guess we'll just have to wait and see how other car companies implement their "Infotainment system".
There are though little glimpses of React Native working on car dashboards like Star and Enactjs.
Design Tools

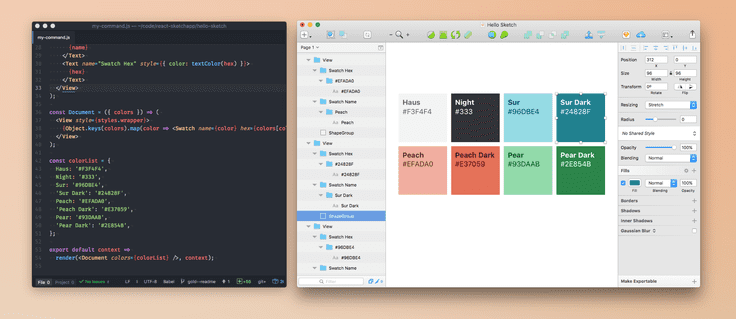
To design UIs, we use design tools like Figma or Framer which let you drag and drop rectangles, text, images, and whatnot, but what if I told you that you can design in these tools with code 🤯?!
Using libraries like react-figma, react-sketchapp, react-framer, and react-xd you'll be able to render React components right in your favorite design tool!
Why??? why indeed.
You'd think that the goal is to turn designs to code, so why the heck would we want to do it the other way around? There are some use-cases that come to mind but let's leave this topic for another article 😉.
The libraries above will help use merge the code/design workflow, they can be a stepping stone for other tools to create more robust (or even weird 👀) applications.
Robots, IoT, & Hardware

Ever wanted to create your personal army of dancing Nano-robots? or a robot that will automatically wipe your mouth after finishing a bowl of ice cream? Or just want to switch the lights on and off from your terminal?
Well, now you can use all your nifty JavaScripty ninja skills to create your next robot buddy with johnny-five, react-hardware, IoT.js, JerryScript, rclnodejs, and cyclonjs.
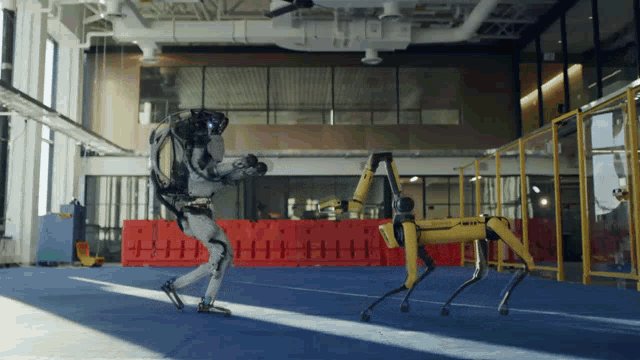
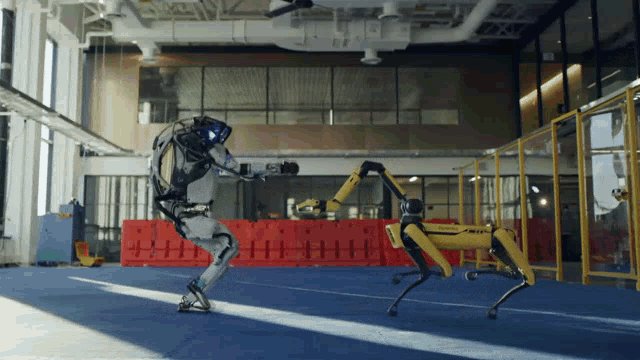
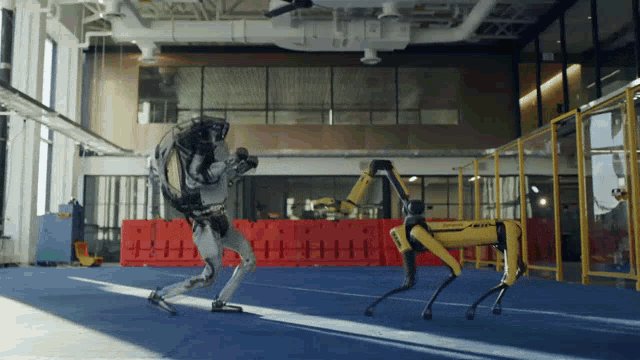
While they might not let you create robots as cool as Boston Dynamic, but...maybe one day 🤷♂️?
Videos
Videos are a set of "static" images played one after the other.
You can't edit a text or an object inside a set of frames, you can't pass a configuration for things like "Dim lightening", "reduce motion", "skim details", "increase text size", or change the locale to your preferred language.
To do this you'll need to generate multiple video files for each variation.
Videos aren't dynamic, aren't configurable, aren't programmable, they assume that all people consume content the same way.
But does it have to stay that way?
Remotion is paving the way into making videos more "dynamic", it allows you to programmatically write videos in React.
Though it's still in its early stages, it does look very promising.
Remotion outputs videos in MP4, But what if there was a dynamic video format? one where we can pass in information without regenerating the video?
Some use-cases would be for interactive storytelling or for content creators to engage with their audience.
Maybe Netflix, YouTube, or Twitch would be interested in that idea 👀?
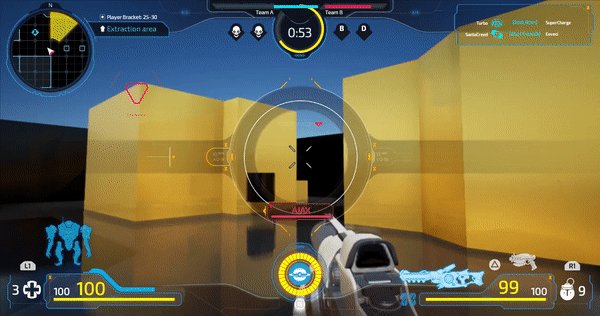
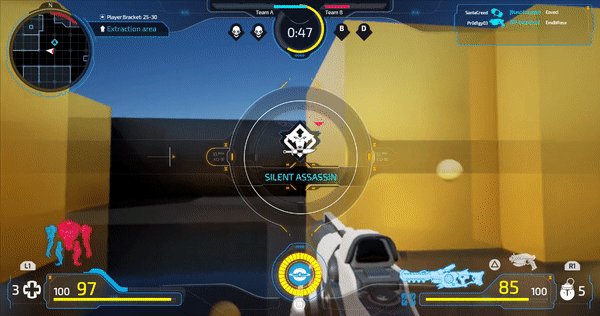
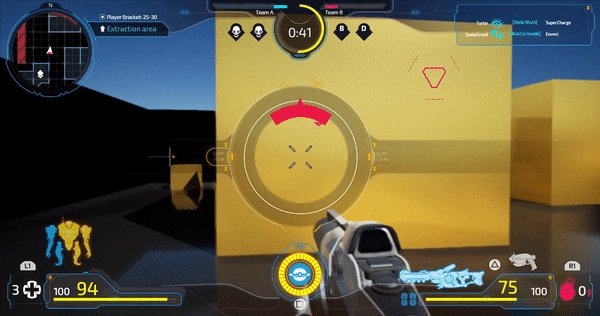
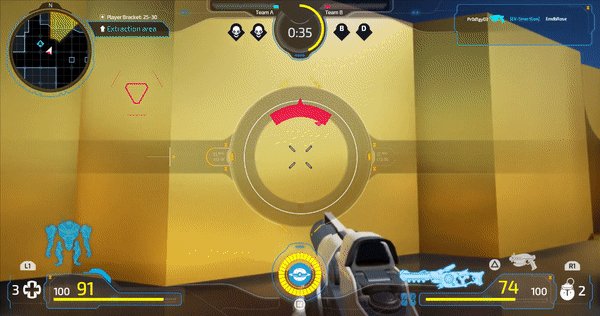
3D & Games

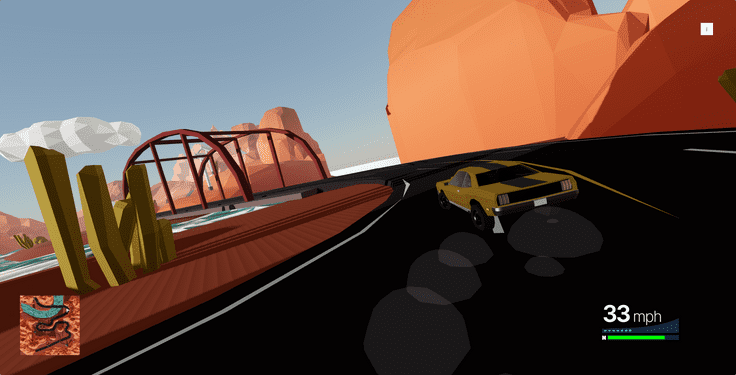
Videos games haven't really lived on the web...yet! The 3D and web gaming era might be coming soon, the above game 👆 was actually made with React and Three.js (try it out here).
It was built with the pmndrs family of libraries which include libraries like react-three-fiber , use-cannon, gltfjsx, and react-xr.
There are also other libraries/tools that let you build games and 3D experiences like Babylon.js with react-babylon, PlayCanvas, Rogue Engine, Zdog, and ammo.js.
VR/AR
While you can build VR/AR experiences on the web via the WebXR API and wtih libraries like react-xr, you can also build actual native cross-platform VR/AR apps with ViroReact.
Gaming UI

You'd think that games UI are created only with gaming engines like Unity or Unreal Engine. But turns out you could use web technologies to create a game UI 😲.
Coherent Gameface let's us do just that and it supports all the popular engines/platforms such as Unity, Unreal Engine, CryEngine, Xbox, PlayStation, etc.
There is also React-Unity which lets you render UI in Unity.
Generative Art
“I think everyone should learn how to program a computer, because it teaches you how to think. I view computer science as a liberal art.
”
Some say coding is a form of art, but sometimes it can be "actual art" 😁.
Generative art is generated by code and it sometimes uses randomness and mathematical functions as a way to draw, just like the drawing above 👆.
If you want to exercise your artistic side you can play with libraries like canvas-sketch, p5js, Three.js, and Two.Js!
Shaders
Shaders are like a mini-programs that run on the GPU which is used to make various graphic effects that are commonly used in video games and 3D experiences, just like the one above 👆, and they're written with GLSL.
Shaders are famously hard to deal with and not easy to compose and orchestrate together because GLSL doesn't have the same developer experience and tooling as other popular programming languages.
So libraries like gl-react, react-vfx help out by using the power of React to be able to write and compose shaders!
These libraries still require you to write with GLSL though, So I suspect that there will be a library that will enable you to write shaders in JavaScript/TypeScript and it gets compiled to GLSL (Jared Forsyth seems to have something similar cooking 👀).
Create Music & Audio
React is good for user interface, but UI isn't just visuals, audio can be a kind of interface...right?
Anyways, if you want to create sweet sweet JSX beats, react-music and wax have got you covered 😉.
There is also a JavaScript library called Tone.js.
Machine Learning, Computer Vision, and Image Processing
While JavaScript isn't the first language that comes to mind when we think about machine learning, but with web assembly becoming more popular, we can be a bit less hesitant 🤔?
Tenserflow is a famous machine learning library that was made by Google and it supports JavaScript (and it recently got support for web assembly).
There are also other libraries like ml5js and mind. And for computer vision and image processing we have tracking.js, and doppler.
Web Servers
We know that we can build web servers using Node.js but did you know you can also build them with React 👀?
to do that you can use react-nil or reactend-express.
While this sounds a bit weird 😅, it's interesting how we can use logical components, lifecycles, hooks, side-effects, and context on the server side, so I wonder what patterns can be enabled by utilizing React on the backend 🤔?
Operating System
Yes, a whole operating system...made with JavaScript.
a minute of silence...
I guess XKCD was right after all 🤷♂️ (hint: the 2020 year mark)
While this idea is a bit bizarre, but it is what it is I guess 😅.
To tryout JavaScript operating systems you can checkout node-os, os.js, JSLinux, and runtime.js.
GIVE ME MORE REACT AND JAVASCRIPT 🤗
Crypto & Blockchain
Cryptocurrencies are all the rage these days, but what's better than owning cryptocurrency? it's building the ecosystem for them 😎 (maybe even build your own coin 🤷♂️).
If you want to dive into the crypto space, create decentralized apps, or utilize blockchains, you can use tools like 0xcert ,crypto-js, Web3.js, hardhat, truffle, and ethers.js.
Documents
Want to dynamically render or generate a PDF or DOCX file? react-pdf and redocx got you covered!
Do we still need document files though?
PDFs are static, aren't responsive, and were made so they can be easily printed, but who prints nowadays?
PDFs don't really have that big of a place anymore in this paper-less world.
Emails
Email clients use the same technologies as web pages which are HTML and CSS but if you've worked with email templates before you'll know that they're a major drag 😅! (Especially Outlook since it uses Office rendering engine 😩)
So using something like Maizzle or MJML makes email development such a breeze.
There are libraries that give you email-friendly React components like react-html-email, oy, or Mail-a-tron but they don't quite hit home yet.
Ultimately we'd want a library that can integrate well with other libraries such as styled-components, react-i18next, or storybook, can be server-side-rendered, and has a good set of components which have cross email client support (might be a good idea for an open-source project 👀?)
Browser Extensions, Duh!
If you have created a browser extension before you'll know that they're created just like how regular webpages do (HTML, CSS, JS) which is kind of obvious since it also runs in the browser 😅.
ChatBot
Create universal chatbots with react using urban-bot.
You can also create slack apps with phelia.
Data Visualization
Who doesn't love statistics? it's everybody's favorite subject with all those bars, number, and equations...right 👀?
For all you data and number lovers, the JavaScript ecosystem has a horde of data visualization libraries with some of the popular ones being d3.js, Charts.js, Paper.js, and Recharts to fill all your statistical needs!
Light
Let there be lights 💡!
Control lights with code with react-dmx and node-dmx.
Presentations
Want to make next-level presentations? You can make your presentation with code using spectacle, impress.js, react-presents, reveal.js, and slides!
Smart Watches
Smart wearables are becoming the new tech fashion, but they don't have that much apps yet.
There isn't much tools out there to help us build cross-platform wearable apps expect a few experiments like apple-watch-uikit and react-native-wearables.
¿What?! The @!#%'_&0—0$3



Your reaction is probably one from the above three (or maybe all three 🤷♂️) and... I can't really blame you 😅
You might be thinking "this is just the JavaScript kiddos shoving their scripty toys in our faces" or "they can't learn to use real programming languages so they use one language to write all their ram-hogging sluggish apps" and...It's kind of true 🤷♂️.
“When you have a hammer you see everything as a nail, and JavaScript is a big freaking hammer!
”
In The Defense of JavaScript/React
According to the Stack Overflow 2021 survey, the most popular language is JavaScript while HTML/CSS took 2nd place, and the most popular web framework is React.
Why?
Because the web has a lower barrier of entry than other platforms, no need to download a compiler, no need to connect and pair a device, no need to shed tears in the command line to properly setup a development environment, all you need is a web browser and a text editor and you're all set!
And the web has a massive ecosystem, npm is the biggest package registry between programming languages (as far as I know 👀), there are currently (as to the date of publishing this article) ~1.7 million packages on NPM.
for comparison,
- Python PyPi has ~320k packages
- Rust crates have ~65k packages
- Ruby gems has ~168k packages
- .NET NuGet has ~267k packages
NPM has more than 2x of their packages combined and If you combine the total number of downloads of Ruby gems, Rust crates, and .NET NuGet since the time they were first created (couldn't find download stats for Pythons' PyPi) it will be ~200 billion downloads.
NPM in the last month alone (as to the date of publishing) had ~120 billion downloads🤯.
That's why the web is powerful, because a platform is as powerful as the people in it (a.k.a, network effect).
You could say but languages like Cobalt on Snails, Cobra 3, or C#++!? are way better and more performant than JavaScript is and will ever be.
But sometimes dear reader worse is just better 🤷♂️.
Why The Heck is React Everywhere?
“React is such a good idea that we will spend the rest of the decade continuing to explore its implications and applications.”
While React started on the web, it's paradigms and concepts can be universally applied across platforms.
The main React package API is agnostic of the platform, so you have to use a renderer beside it to "glue" it to the platform (like ReactDOM for the web).
you can even build a custom renderer if you want!
In essence, React can enable you to write your code once and then it just runs on all platforms (maybe even platforms that aren't created yet 👀?), wouldn't we all want that?
If you think about it, what is code but a set of information, and information dies when it becomes irrelevant.
The reason a piece of code becomes irrelevant is when it uses deprecated API, or platform specific functionality that is no longer used.
So what if the code we write was agnostic and declarative?
<Box height="100%" width="100%" backgroundColor="blue" />or
<Button onInteract={() => submit()}>Interact With Me!</Button>So, when should the above code die?
My guess is never, because the information in this code is universal therefore it should work indefinitely on all platforms.
The examples above are a bit oversimplified and if you tried doing something like this today in production, you'll probably face a lot of roadblocks.
There are libraries though that help you make "universal" apps like renative, react-primitives, and ionic.
So ideally, if you know React, you'll be able to develop for platforms that you might not know much about yet, making you a polymath developer.
The Web as a Gateway to Other Ecosystems
The web and JavaScript is like the Silk Road, connecting different people and ecosystems.
Once you're on the road, you can visit and interact with the different cultures, and maybe even reside in one.
And with the introduction of Web Assembly we'll see new roads open up and see people jumping from the once closed and far off lands into the open and vast roads of the web.
1,570 VIEWS
Join The Newsletter
Get more content like this right in your inbox!


